CG作成、WEB作成、HTML、PHP、CSS等の、技術的考察を記載したり、参考になるリンクを集めたページです。
覚書に利用。
wordpressパスワード保護 テキストの変更

パスワード入力フォームのデザイン変更する場合は、以下のコードをfunctions.phpにコピー&ペースしてください。
/**
* カスタムパスワード保護フォーム
* WordPressのデフォルトのパスワード保護ページのフォームをカスタマイズします。
*/
function custom_protected_post_password_form( $output, $post ) {
// フォームの説明文
$description = '以下にパスワードを入力すると続きをご覧いただけます。';
// パスワード入力欄のプレースホルダー
$placeholder = 'パスワードを入力';
// 送信ボタンのラベル
$button_label = '送信する';
// フォームのHTMLを返す
return
'<p>' . esc_html( $description ) . '</p>' .
'<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="post-password-form" method="post">' .
'<input name="post_password" type="password" spellcheck="false" size="20" placeholder="' . esc_attr( $placeholder ) . '" />' .
'<input type="submit" name="Submit" value="' . esc_attr( $button_label ) . '" />' .
'</form>';
}
// WordPressのフィルターフックに関数を適用
add_filter( 'the_password_form', 'custom_protected_post_password_form', 10, 2 );

センタリングいろいろ
YouTube ツイッター インスタグラム埋め込み センタリング
css追加する
/*YouTube動画の中央配置*/
.video-container{
margin: 0px auto;
}
/* ツイート埋め込みを中央配置する */
.twitter-tweet {
width: 500px !important;
margin-left: auto;
margin-right: auto;
}
インスタグラムは
<div align=”center”>
</div>
で埋め込みタグを囲む
アコーディオンメニュー
WooCommerce “お買い物カゴに追加” ボタンのテキストを”カートに入れる”に変更する
ページ遷移の方法について
<script type=”text/javascript”>
// replaceメソッドを使う
window.location.replace(‘https://kintaikyo.com/arch/kate-kintaikyo-sekkeigenri/‘);
// 「location」の手前に書くのは、「window」でも「document」でもよい
// あるいは、省略しても構わない
</script>
EC-CUBE MySql ログイン パスワード
エックスサーバー phpMyadminログインとデータベース操作

EC-CUBE 4

自動応答メール 条件によって内容を変える
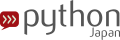
windows11にてoutlookをセットアップする時の注意

Windows11の初期設定はOneDriveのバックアップが有効になっているため使用し続けると、いろいろな不具合が生じるので注意。
最初はバックアップを無効にしてセットアップしたほうが無難。
Font Awesome
いまやウェブ制作に欠かせない、Font Awesomeですが、500アイコン以上あるので、なかなか探すのも大変です。
公式サイトで、アイコンを検索できますが、あまり一覧性が高くないので、このページで、オリジナルのアイコン検索を作成しました。アイコン名から検索するほか、サイズを指定したり、回転したりと、アイコンをカスタマイズできます。

EC-CUBE 新着順表示に固定

youtube 埋め込み センターリング
twitterシェアリンク生成
プラグイン『AddToAny』(ワードプレス)

テーブル編集について(ワードプレス編)

リダイレクトについて

ラベルシール
インスタグラム関連


WordPress Mega Menu
曲線





翻訳関連

Python関連




イメージトラッキング




wordpress アイキャッチ画像を表示する しない 設定プラグイン

wordpress テーマいろいろ

wordpress seo 強化

Instagramをホームページに



TikTokをホームページに

OGP画像作成について
『OGP』とは「Open Graph Protocol」の略で、SNS(Twitter/Facebook)やLINEなどでURLを送ったりしたときに表示される画像のことです。


主な解像度の種類
8K(7680×4320)
4K(3840×2160)
WQHD(2560×1440)
フルHD(1920×1080)
WXGA++(1600×900)
HD(1280×720) など
現在では1920×1080の解像度での表示が可能で、横と縦の比率(アスペクト比)が16:9となる「フルHD(フルハイビジョン)」のモニターが主流です。
画像の大きさの最適化の考察
スマホ対応のサイトを作る場合の画像の大きさは、PC設定のままだと、大きすぎて画面からはみ出してしまう事があります。

年齢計算、年数計算
何周年とか 何年目とかの年数計算の html+script を使用した簡単な記述方法。
ちなみに 19481216 は 当社の創立記念日です。ここに任意の年月日(西暦)を入力。
<body>
<p>
おかげさまで<span id="age"></span>年
</p>
<script>
function calcAge(birthdate) {
const today = new Date();
targetdate = today.getFullYear() * 10000 + (today.getMonth() + 1) * 100 + today.getDate();
return (Math.floor((targetdate - birthdate) / 10000));
}
document.getElementById("age").innerHTML = calcAge(19481216);
</script>
</body>
カテナリー曲線の書き方
| カテナリー曲線(懸垂線、catenary)は、ロープ、紐、電線、鎖などの両端を持って たらしたときに出来る曲線です。 これを上下ひっくり返した曲線がアーチで、建築にも使われています。 曲線の式は下記の通りです。 y = a cosh(x/a) = a(( ex/a + e-x/a) / 2 ) ※双曲線関数 cosh x = (ex + e-x) / 2 |
Wi-Fiは5Ghz帯を
いま主流のWi-Fiは、「802.11ac」(略して11ac)という規格である。
これは、5GHz帯の電波を使う方式だ。

3DオブジェクトをWEBにUP
3DオブジェクトなどをWEBにアップして商品などをアピールしたいサイトを作る時などに必要な技術です。色々な夢が広がります。
アンドロイドとIOSでは作成するファイルが異なります。
facebook OGP設定 twitter カード設定
コード例
<head>部分に挿入します。
<meta property="fb:app_id" content="******************" />
<meta property="og:title" content="******************" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://*****.***/" />
<meta property="og:image" content="https://*****.***/***.jpg" />
<meta property="og:description" content="******************">
<meta name="keywords" content="***,***,***,***,***,***">
<meta name="Description" content="***">
<meta name="twitter:card" content="summary_large_image">シェアボタン作成サイト
スマホアプリ関連
ボタンの設置サイト

楽天サイト メンテナンス
楽天店舗運営にて コンパスというツールを解約した場合、そのHTMLやタグ等が残ってしまい、メンテナンスができなくなり困る場合があります。再度契約すれば良いのでしょうが、またまたお金かかります。 該当するHTMLやタグ等はCOMPASSフォルダに残ってますので、その中をFTPなどでのぞいてメンテナンスします。その場合はよくバックアップを取りながら、タグやパラメータを書き換えましょう。
ワードプレスにグローバルナビ(メニュー)を設置する
Welcart (wordprss)
welcart にて ヘッダーにロゴ画像を設定する方法

下記フォーラムを参考
welcart 内 header.php
変更前
<!-- 変更前 --->
<p class="site-description"><?php bloginfo( 'description' ); ?></p>
<?php $heading_tag = ( is_home() || is_front_page() ) ? 'h1' : 'div'; ?>
<<?php echo $heading_tag; ?> class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?></a></<?php echo $heading_tag; ?>>
変更後
<!-- 変更箇所 スタート --->
<p class="site-description"><?php bloginfo( 'description' ); ?></p>
<?php $heading_tag = ( is_home() || is_front_page() ) ? 'h1' : 'div'; ?>
<<?php echo $heading_tag; ?> class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<img src="https://***********/*****.jpg">
<?php bloginfo( 'name' ); ?></a></<?php echo $heading_tag; ?>>
<!-- 変更箇所終わり ---> style.css の中 下記を追加し 大きさを調整する
h1.site-title a,
div.site-title a {
display:block; <------ ブロック要素に変更する
color: #000;
width:100%;
height:100%;
}
h1.site-title img,
div.site-title img {
width: 25%; <----画像の大きさを任意で調整
height: auto;
}
welcart にて ヘッダーのサブタイトル font-size 変更方法
Welcart Basic 外観->テーマエディタにて style.css を選択し /* — .site-description — */ の 部分を探す
0.85714em --> 1.15emに変更(任意の大きさ) これは、基準フォントの1.15倍の意味
サイトメンテナンス関連 リンク集 MCC松屋産業株式会社